改行の意味
ここでは単純に改行の意味ってなんだっけ?を書いていきます。
単純に言ってしまうと、読みやすくするために改行をする訳ですが、段落中の改行と段落後の改行で違いがあります。
改行しない場合
今日はいい天気でしたが、かなり寒くて冬が来たのかと思いました。そういえば街角である人にバッタリ会いました。だれだっけな~と思いながらも笑顔で挨拶すると、目を丸く口をぽかんと開けています。「あっ!レビルさん!!お久しぶりです!」一瞬固まった後に思い出して零れんばかりの笑顔で返事をしてくれました。
この様に、改行しないと文字がギッチリで読みにくくなってしまいます。
ちょっと読みずらいですよね。
改行と段落改行を入れた場合
今日はいい天気でしたが、
かなり肌寒くて冬が来たのかと思いました。
かなり肌寒くて冬が来たのかと思いました。
そういえば街角である人にバッタリ会いました。
だれだっけな~と思いながらも笑顔で挨拶すると、目を丸く口をぽかんと開けています。
だれだっけな~と思いながらも笑顔で挨拶すると、目を丸く口をぽかんと開けています。
「あっ!レビルさん!!お久しぶりです!」
一瞬固まった後に思い出して零れんばかりの笑顔で返事をしてくれました。
と読みやすくなります。
改行の仕方だけでも「読みたくなる」か「読みたくない」かが出てきてしまうのです。
しかも、読みにくい=読まない
となりますので、結構重要です。
当然なのですが、文豪小説等はきちんと段落と改行が分かれています。
WordPressで改行すると行間が開き過ぎる
と、使い初めの頃や初心者の方は思った方も多いかと思います。
普段みんなが使うテキスト文といえば、メールとかメッセージ送信アプリだと思います。
エクセルやワードなども同じですね。
共通点はEnter=「段落内改行」
なのです。
つまり、改行するとすぐ下にカーソルが出る、これが一般的です。
でも、WordPressのビジュアルエディタで改行すると、ちょっと間隔が広い。
なんででしょう?
なんででしょう?
そうなのです、
WordPressでのEnterは「段落改行」
なのです。
なので、普通の感覚で改行できない!
これは困った、どうしたらいいの?
WordPressで改行の仕方
WordPressでは
Shift+Enterを押すことで改行ができます。
文章の終わりに[シフト]+[改行]をすると、カーソルがすぐ下にきます。
文章の途中でも改行できます。途中で[Shift]+[Enter]キーを押してみてください。
こんにちは、今日はいい天気ですね。
こんにちは、[Shift]+[Enter]今日はいい天気ですね。
と「こんにちは、」の後にシフト+改行をすると、
こんにちは、
今日はいい天気ですね。
今日はいい天気ですね。
と真下に文章が分割されます。
それと、WordPressを使っていてもう一つ悩んだことがあると思います。
連続で改行したのに反映されてないんだけど!?
テキストエディタで作成し、ビジュアルエディタで確認をするという作業方法をとる方も多いと思います。
WordPressの便利な機能「ビジュアルエディタ」は、面倒なHTMLコードは自動的に生成してくれるのです。これは便利!
しかし、そこに原因があります。
「連続で段落改行するのは文法的におかしいから直しておきますね。」
と勝手に直してくれちゃうのです。
ありがたいのか有難迷惑なのか・・・
<br />で連続改行を入力しても直しちゃうという頑固者でもあります。
困ったもんだ。。
ホームページ作成などの色々な要素があるものはテキストエディタのみで書いて、見栄えはプレビューで見るようしています。
ブログは直感的に長文を書くので、大抵ビジュアルエディタを使って書いて、最後にテキストエディタで細かい部分を作り込んでいます。
確認はプレビューです。
どうしても、俺はテキストエディタで書いたものをビジュアルエディタで確認しながら作りたいんだ!って場合にはプラグインもあります。
TinyMCE Advanced
このプラグインをインストールして、
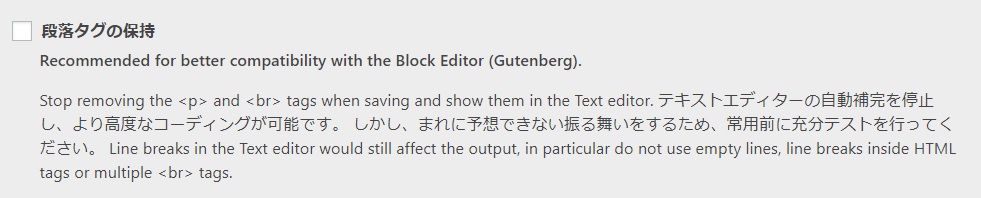
「設定」→TinyMCE Advanced
を選び、
「段落タブの保持」に✓を入れると、ビジュアルエディタの自動生成機能がオフになります。
知っているようで意外と知らない改行と段落改行の仕方、自動生成のオフ
この二つを知るだけで、作業がグッと楽になりますよ。
今回はこれで以上です。
参考なれば幸いです。
ではまた!

wrodpressに関するお役立ちブログです。
wrodpressに関するお役立ち情報を書いていきます。テーマ、プラグイン、サーバー、ドメインなど