ネット等で調べていると、cssの書き換えとか、追記とかってよく出てくると思います。
僕も初めの頃はイマイチ解らなかった経験から、そのcssのある場所などを書きたいと思います。
準備テキストエディターを用意する
まず、テキストエディターソフトをインストールして下さい。
僕も最初そう思いました。
しかし!メモ帳で編集してはいけません!
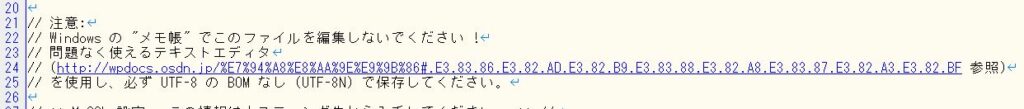
「comfig.php」というファイルの中にこの様な記述が・・・
// Windows の “メモ帳” でこのファイルを編集しないでください !
// 問題なく使えるテキストエディタ
// (http://wpdocs.osdn.jp/%E7%94%A8%E8%AA%9E%E9%9B%86#.E3.83.86.E3.82.AD.E3.82.B9.E3.83.88.E3.82.A8.E3.83.87.E3.82.A3.E3.82.BF 参照)
// を使用し、必ず UTF-8 の BOM なし (UTF-8N) で保存してください。
メモ帳は使ってはダメとの記述があります。
そっか、UTF-8のBOM無しでなければいけないからメモ帳じゃダメなのね。
URLがあるのでサイトを開くと、問題なく使えるエディタの一覧がありますのでその中から選ぶと良いです。
テキストエディタの一覧、結構親切ですよね。
ちなみに僕は、サクラエディタを使っています。
準備ができたら、編集編に行きましょう。
方法は2つ!
・サーバーにあるファイルをダウンロードして編集(中級者~向け)
この2つのどちらかで編集してください。
WordPress上で編集する場合
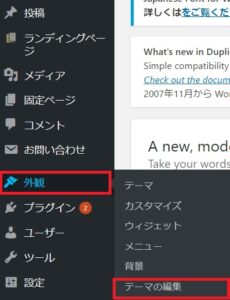
ダッシュボードから「外観」にカーソルを合わせるとサブメニューが出てきます。
ここで「テーマの編集」をクリックします。
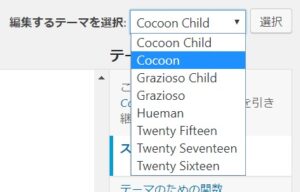
画面右側にある、「編集するテーマ」から使用しているテーマ名の親テーマを選択します。
名前 Child が子テーマ
名前のみ が親テーマです。
僕の場合は、現在cocoonを使用していて、デフォルトが「cocoon Child」となっていましたので「cocoon」を選びます。
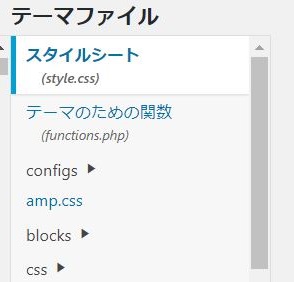
すると、下の欄に色々な項目が出てきます。
この中から編集したいcssやphpを選ぶと、WordPress上のテキストエディタで編集が可能になります。
編集が終わったら、下にある「ファイルの更新」ボタンを押して下さい。
これで変更が反映されます。
サーバーにあるcssファイルを直接変数する方法
このブログではCPIサーバーを使用していますので、CPIサーバーでの説明になります。
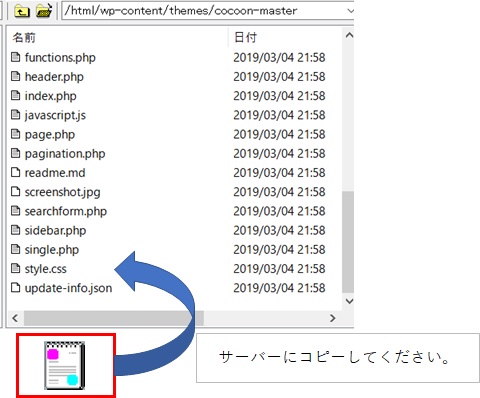
FTP送受信ソフトを起動してサーバーに入り、目的のファイルを探します。
ここでは「style.css」を探します。
場所は、
です。
次に「style.css」をデスクトップにコピーします。
内容を変更する為、デスクトップにコピー後このファイルをオリジナルとして複製しておいてください。
ファイルをテキストエディタで編集したら、サーバーに戻します。
上書きしますか?と聞かれると思いますので「OK」を押して下さい。
作業が終了したら、WordPressを起ち上げると変更が反映されます。
参考になれば幸いです。
ではまた!