STORK(ストーク)で画像を挿入した際、逆L時型の外枠線が出ることがあります。
白い背景や薄い色のに写真の場合はほとんど目立たないのですが、濃い背景に濃い色のイラストの組み合わせの時に目立つので、消せるなら消えた方が良いですよね。
固定ページの外枠や表組の外枠に比べると、気にしない人は気にならないレベルではありますが、個人的に気になってしまい消す方法を探ってみました。
これも以前に紹介した
・固定ページの外枠線を消す方法
・表の外枠線を消す方法
と比べ、簡単に非表示ができました。
逆L型外枠線が消えない時の消し方
今回はstyle.css子テーマで反映しましたので、子テーマの変更をしてください。
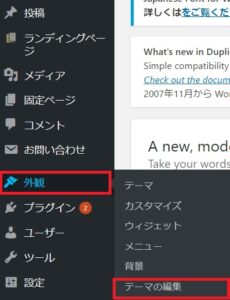
左にあるダッシュボードメニューから「外観」にカーソルを持って行き、出てくるサブメニューから「テーマの編集を」クリックして下さい。
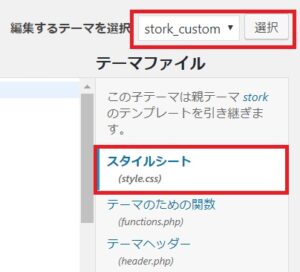
編集画面になりますので、右側にある「編集するテーマを選択」の所を「stork_custom」として選択ボタンを押して下さい。
次に、「スタイルシート(style.css)」を選んで下さい。
スタイルシートを選んだら、テキスト画面に
を入力して、下にある「ファイルの更新」ボタンを押します。
これだけで線が消えました!
*ファイルの更新ボタンを押したときにエラーが出た場合は入力ミスか、記載場所が正しくありませんので、構文や場所が正しいか確認してください。
キャッシュのクリア
もし、線が消えていない場合は、ブラウザにキャッシュが残っているので、「Shift」+「Ctrl」+「R」でスーパーキャッシュクリアをすれば先ほどの設定が反映されて枠線が消えていると思います。
もしくは、クラウドフレアを使っている場合は、クラウドフレアのキャッシュを削除してください。
その他キャッシュ設定をするプラグイン等を使ってい場合もキャッシュをクリアしてください。

これで修正が反映されます。
参考になれば幸いです。
STORK(ストーク)の枠線3部作はこれで終了です。
次回は、css親テーマの編集方法(CPIサーバー)を書きたいと思います。
ではまた!