どんなに芸術的な広告ができても、相手に「伝わら」なければ意味がありません。
そのためには、
を
する必要があります。
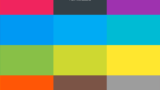
「色」
それ以上の場合は目に入る色の情報量が多すぎて、肝心の文字情報が入って来なくなる。
一歩間違えれば「センスが悪い色彩」となってしまいます。
色の組み合わせが苦手な人は、「マテリアルデザイン」で検索すれば調和の取れる色の組み合わせが出てきますので、それを参考にするのが良いと思います。

背景色を「白」
メインカラーを「濃い青」
サブカラーを「水色」
強調色を「赤」
としています。
メインカラーとサブカラーは比較的近い色、強調色はメインカラーと真逆の色を使うとバランスが取れます。
上記のサイトを使えばまず色合いの間違いは無いので、参考にしてみてください。
フォント
フォントはなるべく統一し、2種類くらいまでにしましょう。
強調したい部分(価格など)は本文とは違うフォントや大きさで目立たせましょう。
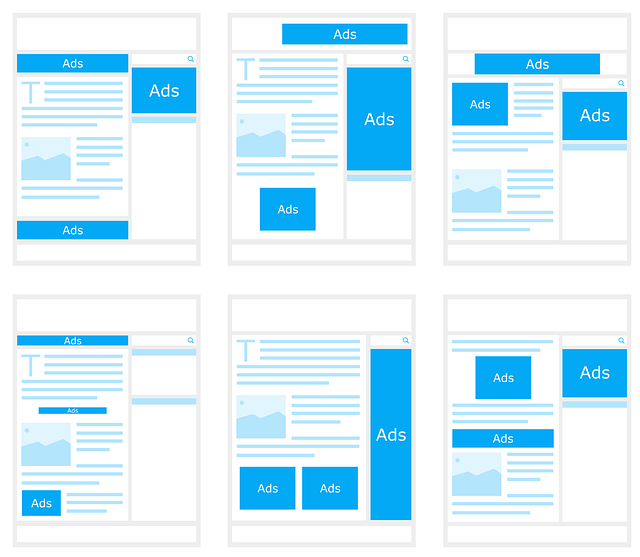
レイアウト
レイアウトで大切なのは、全てをキッチリと揃える事。
です。
読み手の目線の移動は、「Z」とか「逆コの字」とかと言われています。
それを意識し、読み手が次はどこを見ればよいのかわかりやすい様にする事も大切です。
たまにサイト等で、画像の大きさがバラバラな事がありますが、これはNGです。
文字よりも絵やアイコン
なので、長文で思いのたけを頑張て書くよりも、簡単なイラストやアイコンで表現してあげた方が相手が理解しやすいです。
つまり、今回のブログの様に文字だけって駄目なのです。
最初、チラシの例を作っていたのですが、大変過ぎて断念しました。。。
間違った広告デザイン
普通の職場の方が社内報等をエクセルで作ると、やたらとワードアートを使いたがりますが、これはNGです。
こういうのを多用しない。カッコ悪いですし。
先ほども描きましたが、色は3色でまとめましょう。
多すぎると目がチカチカしてしまいます。
ちなみに、ファミコンのマリオは
赤
肌色
緑
の3色表示です。
これも2.と同様で、エクセル大好きな人に多いですが、広告に関しては線で極力囲まない様にした方が良いです。
重要な部分のみ線で囲み、それ以外は色で囲むと良いです。
フォントサイズのメリハリとアイキャッチ
重要な所は極端に大きいフォントにすること。
それによってインパクトを与えて何を伝えたいのかが伝わりやすくなります。
とかって感じでメリハリを付けると分かりやすくなります。
アイキャッチとは、「写真やイラストなどで相手の興味を惹きつけること」です。
テレビのCM前とCM後にあるのもアイキャッチ。
直訳「視線を拾う」の通り、相手の視線を向けさせて惹きつける、そして大きなフォントで表す。
相手に興味や、安心感、緊急性を脳に深く印象付ける事になるのです。
アイキャッチとフォントサイズのメリハリで相手が解りやすい、見やすくするのが大切です。
と、デザインをやっている人から見たら、当然過ぎてつまらない内容だったとは思いますが、入門の方に少しでも参考になれれば幸いです。
おまけ
紙媒体の広告は文字を詰め込み過ぎない。
webのSEO対策は長文で文字をとにかく詰め込みまくる。
なのでwebと紙媒体の広告は完全に別物としてデザインしましょう。
ちなみに、レビルブログは文字数が少ないのでSEOは弱いです。
今回は以上です。
ではまた!






コメント